Рубрика: Рисование
Автор: Hatice Bayramoglu
Переводчик: Макс Енин
источник
В этом уроке мы будем создавать интересную иллюстрацию с офисными файлами.
Примечание: автор предлагает загрузить psd файл из урока, содержимое которого будет служить фотоновой основой для вашей композиции. Если у вас возникнут проблемы со скачиванием, то вы можете пропустить первые пять шагов, т.к . они не несут особой смысловой нагрузки.
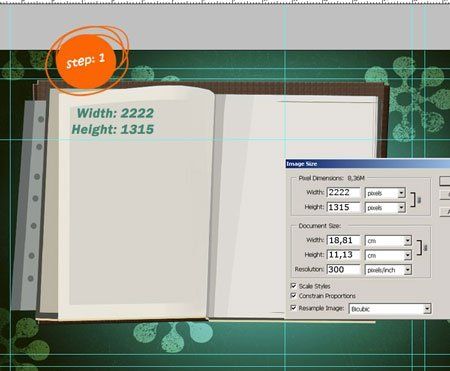
Шаг 1: Переходим File - New (Файл - Новый) (CTRL+N). Устанавливаем параметры нового документа, как на скриншоте ниже.
* Ширина: 1222 px
* Высота: 1315 px
* Разрешение: 300
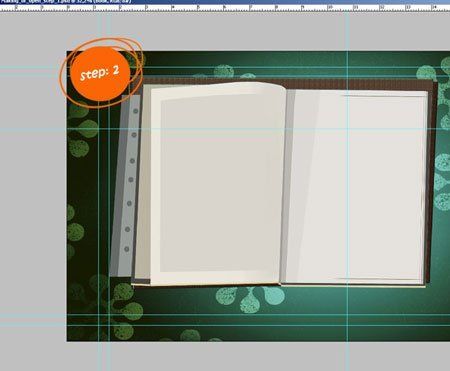
Шаг 2: Пожалуйста, загрузите rar-файл. В архиве вы найдете фоновое изображение, которое я создал в Фотошопе. Теперь у нас есть книга и фон.
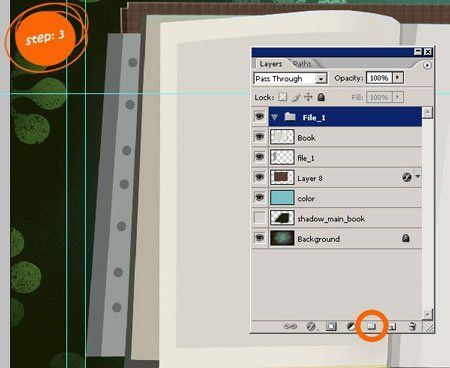
Шаг 3: Создаем новую группу Layer - New - Group (Слой - Новый - Группа). В этом уроке мы создадим много слоев, поэтому нам понадобится объединять их в группы, чтобы все было аккуратно упорядочено. Итак, создаем группу и называем ее "Файл_1". Название группы должно быть простым и понятным, чтоб вам было легче ориентироваться на панели слоев.
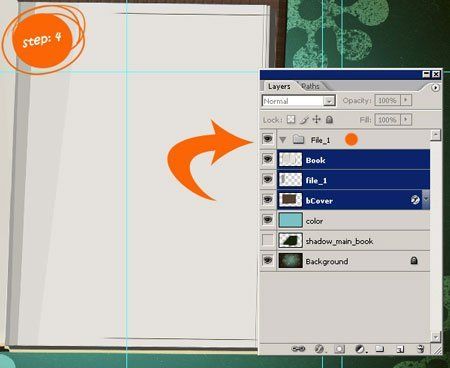
Шаг 4: После этого, переносим три слоя из архива в группу, как показано ниже.
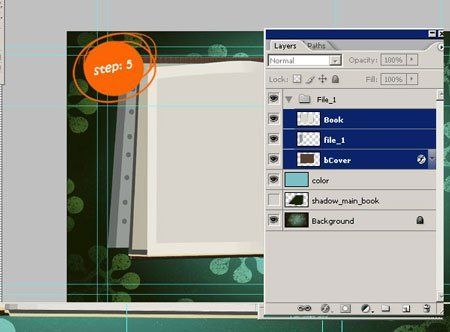
Шаг 5: Переместив слои, вы можете нажать на маленький серый треугольник возле названия группы, чтобы развернуть/свернуть ее. Когда она свернута (или скрыта), мы имеем больше свободного пространства на панели слоев. Если вам нужно скрыть слои в группе, не нужно кликать на каждом, достаточно скрыть саму папку.
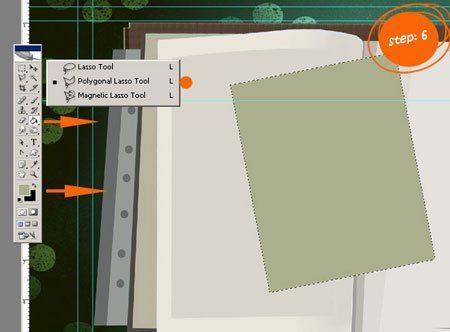
Шаг 6: Теперь нарисуем несколько разделителей, который обычно используется в тетрадях на кольцах, с помощью инструмента выделения.
На панели инструментов Фотошопа выбираем Polygonal LassoПолигональное лассо) (L). C его помощью создаем простое выделение, как у меня. Затем заливаем его цветом с помощью Paint Bucket Tool
(Заливка) (G).
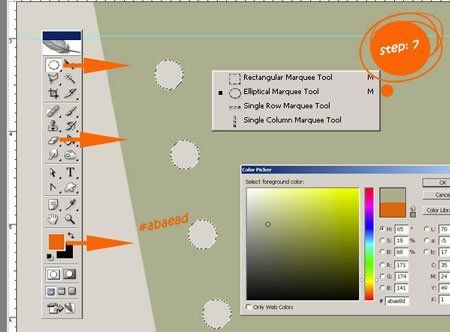
Шаг 7: Удалим некоторые области листка. Активируем Eliptical Marquee Tool (Овальное выделение) (M), создаем выделения и жмем DELETE.
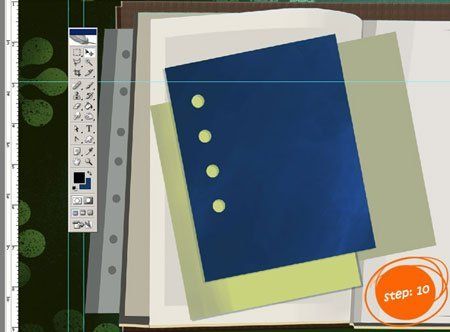
Шаг 8: Повторяем весь процесс с синим разделителем. Сначала, создаем новый слой (CTRL+SHIFT+N), рисуем выделение и заливаем его синим цветом (#163b57).
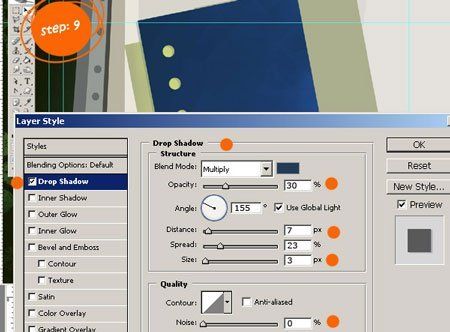
Шаг 9: Теперь нам нужно создать тень. Два раза кликаем по слою с синим разделителем, в появившемся окне выставляем параметры, как показано ниже.
Шаг 10: С этим разделителем мы закончили и, как вы видите, с тенью он стал выглядеть лучше.
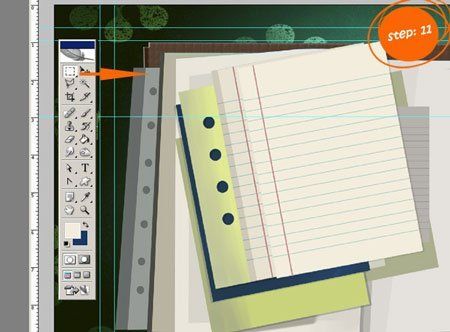
Шаг 11: Обратите внимание на лист блокнота. Он создан при помощи группы инструментов выделения "Область", а именно Rectangular Marquee Tool(Прямоугольное выделение) (M), Область (вертикальная строка) /
Single Column marquee, Область (Горизонтальная строка /
Single Row marquee).
Примечание: обратите внимание, на изображении виден разделитель салатового цвета, он создан по технике синего разделителя.
Шаг 12: Создаем новую группую. Называем ее "Файл_2". Систематизируем все группы, как показано ниже.
Примечание: из изображения видно, что автор создал ещё листы из блокнота и разделитель оражевого цвета. Чтобы сэкономить время вы можете просто скопировать/вставить слои из предыдущей группы, внеся коррекцию в цвет и расположение.
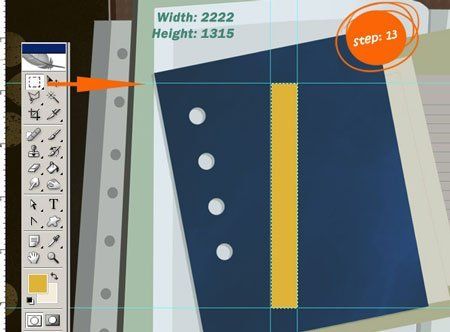
Шаг 13: Теперь я покажу вам, как создать карандаш. Выбираем цвет #e6b23c. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M). Зажав клавишу SHIFT, создайте прямоугольное выделение и на новом слое залейте его цветом.
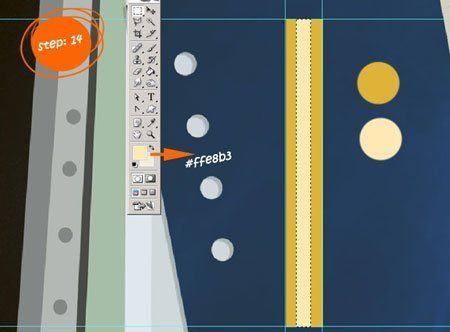
Шаг 14: Создайте новое выделение. В этот раз цвет должен быть светлее.
Шаг 15: Таким же образом, используя другие цвета, создайте ластик на карандаше. Нужно еще добавить теней.
Шаг 16: Два раза кликаем по слою с карандашом, чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем параметры, как на скриншоте ниже.
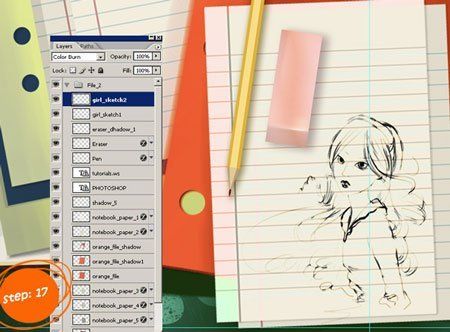
Шаг 17: Сейчас нам нужен простой набросок, который мы поместим на лист бумаги. Вы можете сами нарисовать набросок, либо найти в интернете.
Как вы видете, набросок расположен как бы на листе блокнота, следовательно слой с наброском должен быть поверх слоя с листом из блокнота. А для этого вам понабится немного упорядочить ваши слои, чтоб не запутаться. Далее дублируем (CTRL+J) слой с наброском. Режим смешивания оригинала слоя устанавливаем на Linear Burn (Линейный затемнитель), а для копии - Color Burn (Затемнение основы).
Примечание: чтобы создать ластик вам понадобится палитра розовых оттенков, указанная в шаге 15, инструменты выделения, Затемнитель /Осветлитель , стиль слоя - Тень.
Шаг 18: Как вы видите, я закончил создание данной иллюстрации всего с тремя группами (1- фон, 2 - листы блокнота, синий и салатовый разделителем, 3 - оранжевый разделител, листы из блокнота, крандаш, набросок). Но в каждой из них находится много слоев.
Шаг 19: Переходим на панель слоев и выбираем опцию Flatten (Объединить). Теперь мы имеем всего один слой.
Шаг 20: С иллюстрацией мы закончили, осталось немного поработать на панели слоев. Дублируем слой и устанавливаем режим смешивания самого верхнего на Color Burn (Затемнение основы). В результате темные цвета стали интенсивнее. Еще раз дублируем слой и устанавливаем режим смешивания на Color Burn (Затемнение основы) и Opacity (Непрозрачность) уменьшаем до 22%. И еще раз дублируем слой и устанавливаем режим смешивания на Pin Light (Точечный свет) и Opacity (Непрозрачность) уменьшаем до 13%.
На этом я решил закончить. Я надеюсь, что урок был вам полезен.